728x90
카테고리 괄호 지우기
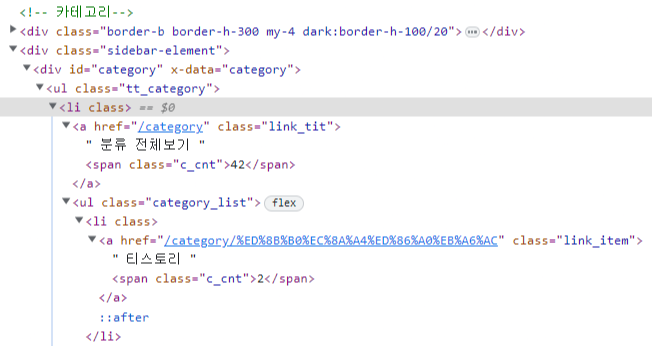
티스토리 카테고리에 기본적으로 적용되어 있는 괄호()를 지우고 원하는 스타일로 바꾸는 방법입니다. 자신의 블로그의 class명과 id명 확인을 합니다.

확인을 하셨으면, #category c_cut 부분을 자신의 스킨에 맞게 수정하여 /body 위쪽에 붙여 넣습니다.
<script>
// 카테고리 글 숫자의 괄호 변경
const categoryCount = document.querySelectorAll('#category .c_cnt');
for (i = 0; i < categoryCount.length; i++) {
let pattern = /[()]/gi;
let str = categoryCount[i].innerHTML;
let n = str.replace(pattern, '');
categoryCount[i].innerHTML = n;
}
</script>카테고리 괄호 디자인
이제 괄호는 삭제되었습니다. 이제 아래 CSS 코드 작성으로 괄호대신 사용할 자신만의 디자인을 합니다.
/* 카테고리 글 수 커스텀 */
#sidebar #category .tt_category .link_item .c_cnt,
#sidebar #category .tt_category .link_sub_item .c_cnt {
font-weight: initial;
--tw-bg-opacity: .1;
background: rgb(153 153 161 / var(--tw-bg-opacity));
color: rgb(153 153 161 / var(--tw-text-opacity));
--tw-text-opacity: .5;
border-radius: 1rem;
margin-left: 0.1rem;
padding: 0.2rem 0.4rem;
vertical-align: middle;
}
/* 카테고리 글 수 커스텀 */
/* 분류 전체보기 부분 */
#sidebar #category .tt_category .link_tit .c_cnt {
--tw-bg-opacity: 0.1;
background: rgb(153 153 161 / var(--tw-bg-opacity));
border-radius: 1rem;
margin-left: 0.1rem;
padding: 0.2rem 0.4rem;
}
/* 분류 전체보기 부분 */스킨 편집 CSS > #sidebar #category. tt_category. link_tit 찾아 수정하시면 됩니다. 1차 적용하시고 원하시는 스타일로 변경하시면 좋습니다.
마무리
어렵게 하나하나 수정하지 않으셔도 되는 간단한 스크립트와 CSS코드입니다. 만약 설정방법이 어려운 신 분들은 댓글 남겨주세요. 도움을 드릴 수 있도록 하겠습니다.
728x90
