이미지 활용의 중요성
블로그나 웹사이트를 운영할 때, 글 작성에 이미지를 효과적으로 사용하는 것은 매우 중요합니다. 텍스트 위주로 작성된 글보다 적절한 이미지를 첨부하면 독자의 전달력과 가독성을 높여 더욱 쉽게 읽히는 장점이 있습니다. 특히, 프로그램 설치나 사용법에 대한 강좌 글을 작성할 때는 많은 이미지를 사용하게 되는데, 이때 이미지 최적화를 하지 않으면 사이트나 블로그의 로딩 속도가 저하될 수 있습니다. 빠른 인터넷 환경에서도 게시물 하나에 이미지가 3장, 4장씩 포함된다면, 그 양은 상당히 많아집니다. 저는 이러한 문제를 해결하기 위해 이미지 사이즈를 조절한 후 첨부하고 있습니다. 이를 통해 로딩 속도를 개선하고 사용자 경험을 향상하고 있습니다.
이미지 최적화 사이트
PC에 별도로 프로그램을 설치하지 않고도 쉽게 작업할 수 있는 이미지 최적화 사이트를 소개합니다. 이러한 도구를 활용하면 이미지 크기를 손쉽게 조정할 수 있어, 블로그나 사이트의 성능을 유지하면서도 시각적인 효과를 극대화할 수 있습니다. 이처럼 이미지 활용의 중요성과 최적화 방법을 염두에 두고 블로그 운영에 임한다면, 더 나은 사용자 경험을 제공하고 방문자의 관심을 끌 수 있을 것입니다.
PicResize - Crop, Resize, Edit images online for free!
The original FREE picture resize and crop tool since 2005! Resize, crop, compress, add effects to your images, photos, and screenshots for free!
picresize.com
PicResize 사용방법

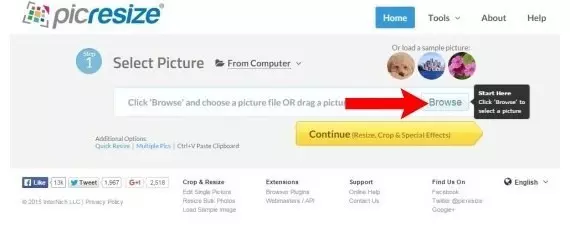
Browse버튼을 눌러 변경을 원하는 이미지를 선택합니다.

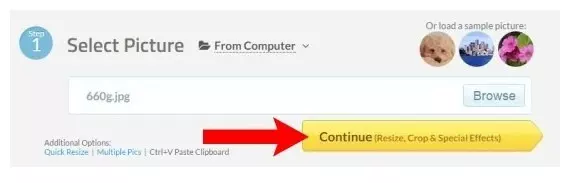
수정할 이미지가 잘 선택되었다면 노란색의 Continue버튼을 누릅니다.

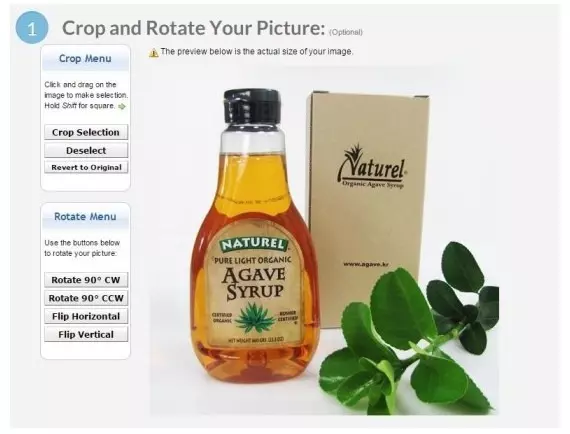
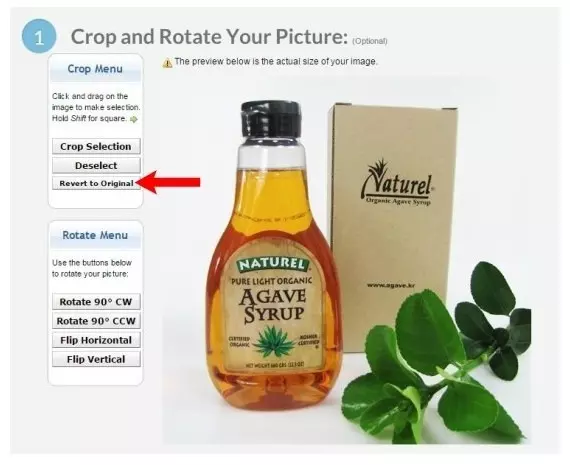
그럼 수정하려고 선택한 이미지가 화면에 표시됩니다. 수정을 하기 전에 이미지를 자르거나 다른 편집작업을 할 수 있습니다.

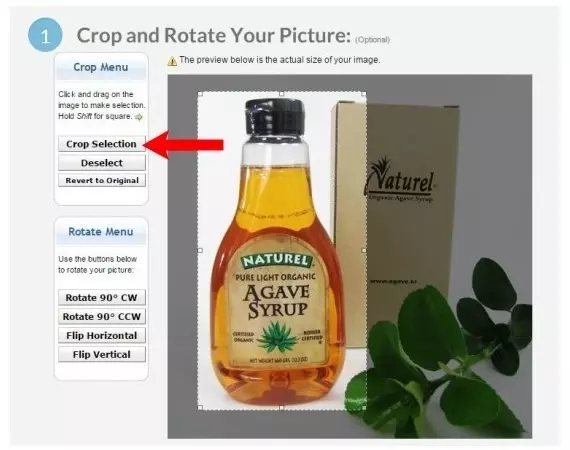
해당 이미지를 자르기 원하는 구간은 드래그하여 선택할 수 있습니다. 자를 구간을 지정후 Crop Selection버튼을 누르면 이미지가 잘리게 됩니다.

자른 것이 마음에 들지 않을 때는 Revert to Original 버튼을 눌러 원상태로 복구할 수 있습니다.
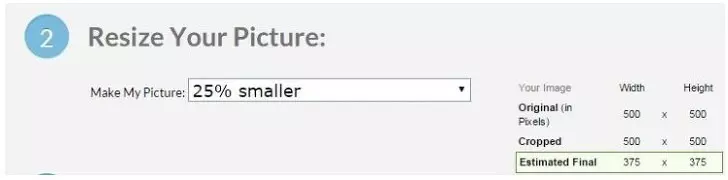
- 원본 그대로 사용할 것이라면 No Change
- 자신이 원하는 사이즈로 수정할 거라면 Custom Size

- 이미지를 퍼센트를 사용해서 줄이고 싶다면 원하는 퍼센트를 선택하시면 됩니다.
※퍼센트를 사용하여 이미지를 조정하였을 경우 이미지의 가로세로 비율이 표시됩니다.

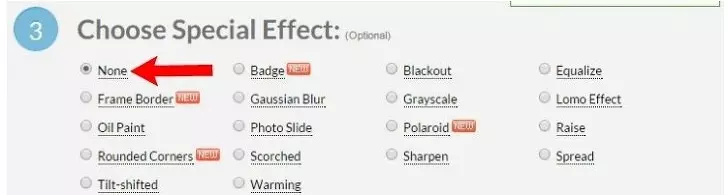
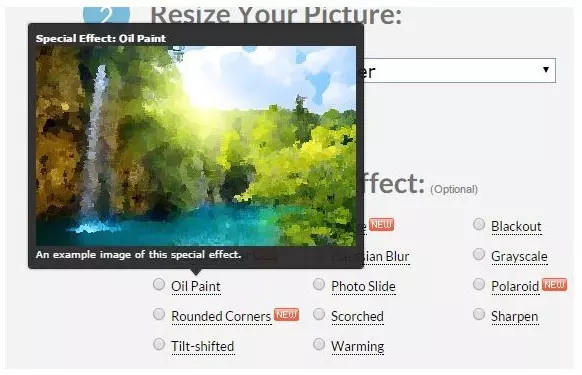
해당 기능들을 하나씩 눌러보면서 원하는 스타일로 편집하시면 되겠습니다.

모든 편집과정을 마치면 위 이미지처럼 미리 보기 화면을 볼 수 있습니다.

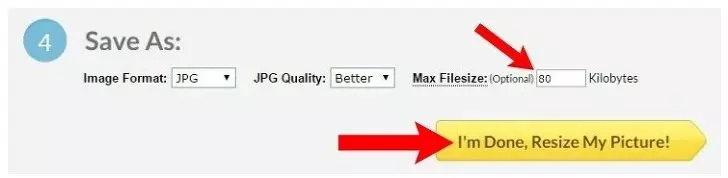
그리고 이미지의 용량을 줄일 수 있는 화면을 보실 수 있습니다. Max Filesize에 원하는 값을 입력하시면 됩니다.

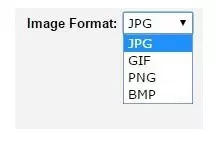
그리고 이미지 확장자를 변경하실 수 있습니다.

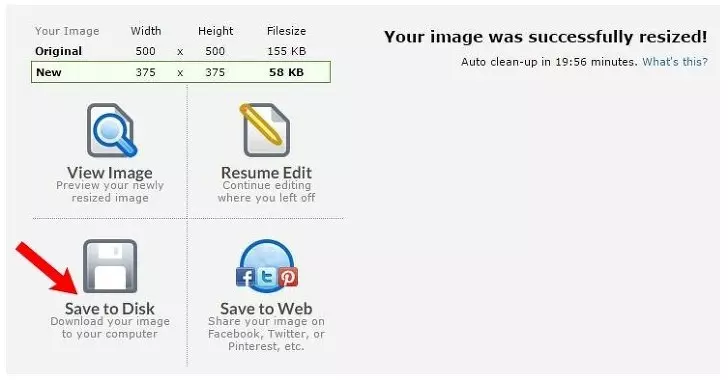
이미지의 용량과 파일 확장자 선택까지 모두 마치셨다면 I'm Done, Resize My Picture! 버튼을 눌러줍니다. 그리고 나면 위 화면을 확인하 실 수 있습니다. Save to Disk 버튼을 누르면 이미지 편집과 용량이 줄어든 이미지를 다운로드할 수 있습니다.
다소 복잡한 설명이었지만 한번 사용해 보시면 어렵지 않게 사용하실 수 있습니다. 그럼 여러분들에게 좋은 팁이 되었기를 바랍니다.
