티스토리 오픈 API
아래 링크를 통해 API 설정을 합니다. 여러가지 이유에서 API가 필요할 수 있습니다. 한 번에 다 하는 것보다는 한 가지씩 진행하는 것이 좋습니다. 오늘은 API등록을 하는 것부터 시작하겠습니다. 아래 링크를 통해 앱등록을 진행하도록 해보겠습니다.
Tistory
좀 아는 블로거들의 유용한 이야기
www.tistory.com
오픈 API 앱등록

- 서비스명: API를 사용하고자 하는 블로그 이름
- 서비스 URL: 블로그 전체주소 (https://)
- 서비스 형태: 원하는 서비스 선택 (웹서비스)
- 서비스 권한: 원하는 권한 선택 (읽기, 쓰기)
- CallBack: 서비스 URL과 동일하게 입력 (https://)
이상 없이 모든 값을 입력하였다면 제일 하단에 있는 등록버튼을 눌러 마무리합니다.
오픈 API 앱 관리

등록을 잘 마쳤다면 이제 앱관리를 통해 승인을 받아보도록 합시다. 인증받을 서비스명을 확인하시고, 인증관리의 설정을 선택합니다.

그럼 위와 같은 화면에 App ID와 Secret key를 확인하실 수 있습니다.
<!---- 접근 권한 허용 URL ---->
https://www.tistory.com/oauth/authorize?
client_id=App ID
&redirect_uri=블로그 주소 (https://포함)
&response_type=codeApp ID는 발급받은 값을 입력하고 블로그 주소는 서비스 URL 입력값으로 수정 후 해당 주소로 이동합니다. 그럼 아래와 같은 이미지와 같은 화면을 보실 수 있습니다.

접근에 대한 항목에 대하여 허가하기를 눌러 완료하시면 됩니다.

그럼 새로운 창이 열리면서 Code값을 받을 수 있습니다. 이제 이 창을 닫으시면 안 됩니다.
Access Token 발급
이제 거의 마무리 단계입니다. App ID값과 Secret Code, Code 값을 활용하여 Access Token을 받아야 합니다.
<!---- Access Token ---->
https://www.tistory.com/oauth/access_token?
client_id=App ID
&client_secret=Secret Code
&redirect_uri=티스토리 주소
&code=허가허용 후 받은 Code
&grant_type=authorization_code위 코드도 항목에 맞춰 잘 입력 후 사이트로 이동하시면 됩니다. 그러면 아래와 같은 화면을 확인하실 수 있습니다.

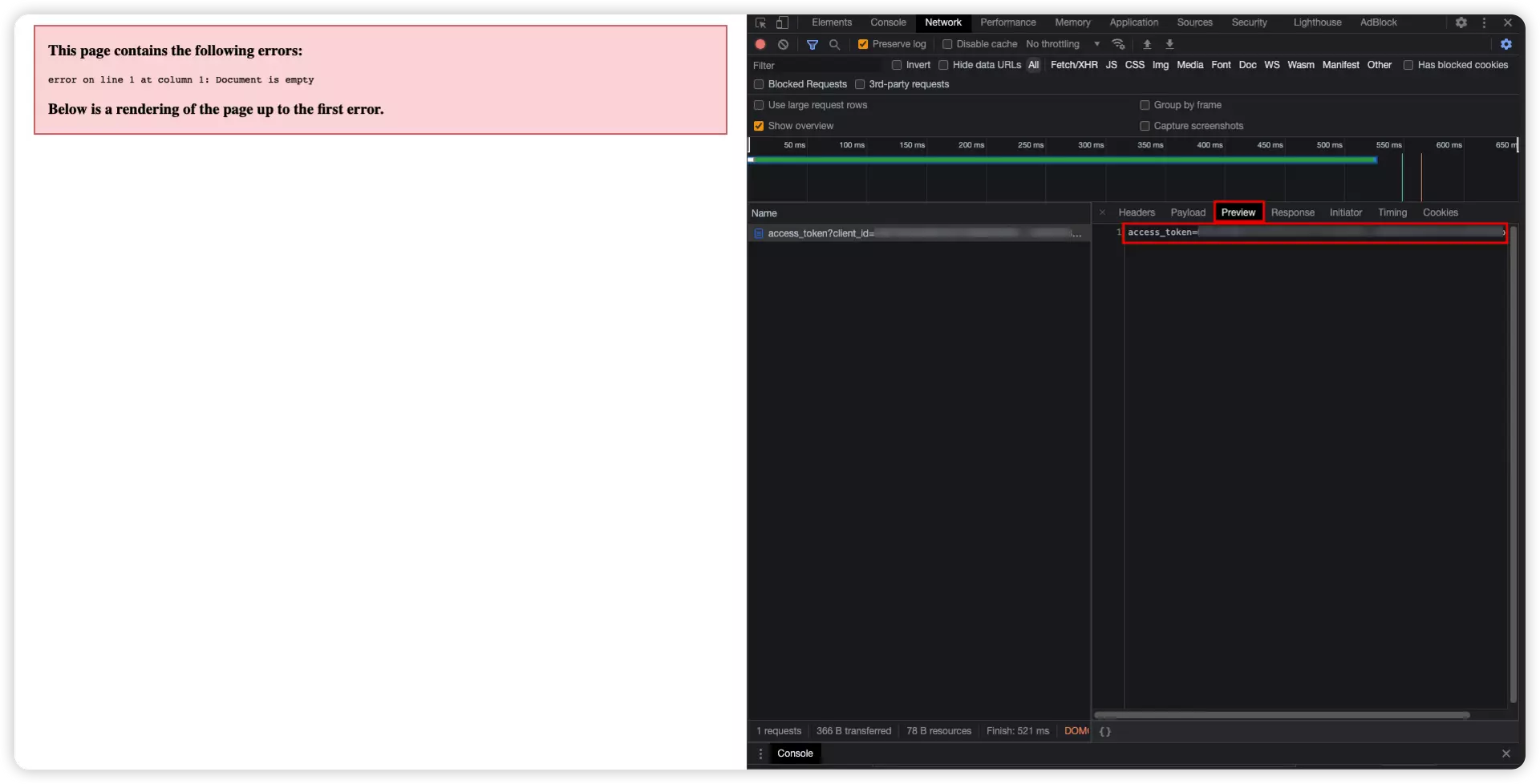
오류 화면 같지만 그렇지 않습니다. F12를 눌러 개발자모드에서 잘 되었는지 확인하는 과정입니다. Network에서 Preview값을 확인할 때 Access_Token 값이 나온다면 이제 여러분은 성공하셨습니다. 작은 성공부터 하나씩 가보도록 하겠습니다. 다음엔 오픈 API를 통해 자동으로 글이 작성될 수 있도록 하겠습니다.
