728x90
본문 상단 광고 2개 적용

티스토리 본문에 광고 2개를 가로로 배치하는 방법을 포스팅합니다. 광고가 많다고 좋은 건 아니지만, 상단광고가 노출이 좋은 곳으로 1개보다는 2개가 좀 더 효율적이지 않을까 생각합니다. 아래 순서대로 진행하시면 바로 송출되는 모습을 확인하 실 수 있습니다.
광고 코드 준비하기
<!-- AdSense on top 2 ads -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Top Ad 1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-0000000000000000" / 코드 입력
data-ad-slot="0000000000" / 코드 입력
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- Top Ad 2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-0000000000000000" / 코드 입력 2
data-ad-slot="0000000000" / 코드 입력 2
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- AdSense on top 2 ads -->광고 만들기
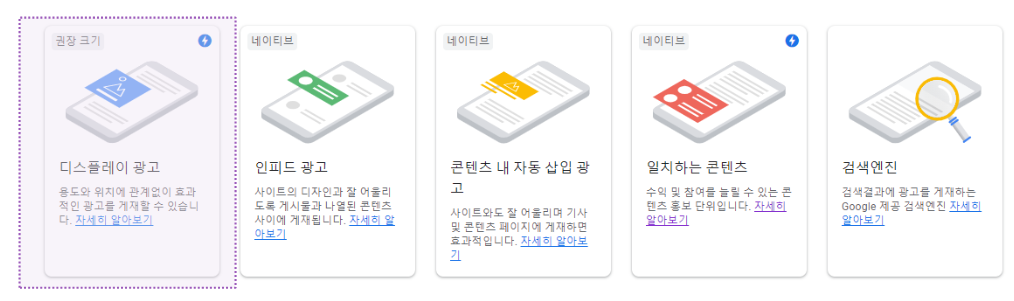
애드센스 관리자 페이지에서 디스플레이 광고를 선택합니다.

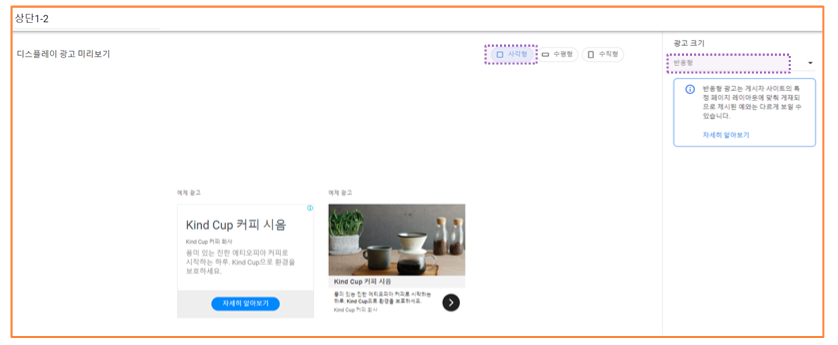
아래 그림처럼 사각형, 반응형 광고를 만듭니다.

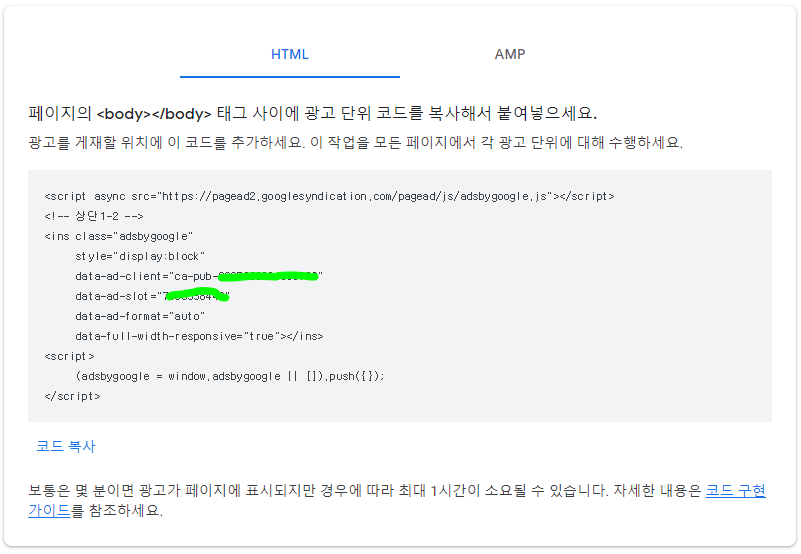
같은 방법으로 2개의 광고를 생성 합니다. 생성한 광고 코드는 복사하여 텍스트를 잘 보관합니다.

생성하신 광고코드를 입력하여 완성된 코드를 만듭니다.
HTML 수정
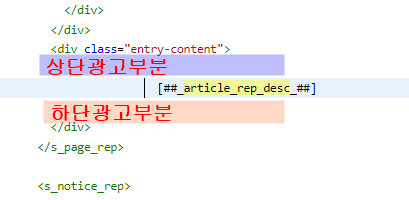
티스토리 html 편집에서 article_rep_desc 위치를 찾습니다. 티스토리 스킨에서 article_rep_desc 위치가 두 개일 수 있습니다.
s_tag_labe S태그가 있는 곳이 찾아야 하는 위치입니다. 아래 그림을 참고하세요.

티스토리 광고 중지
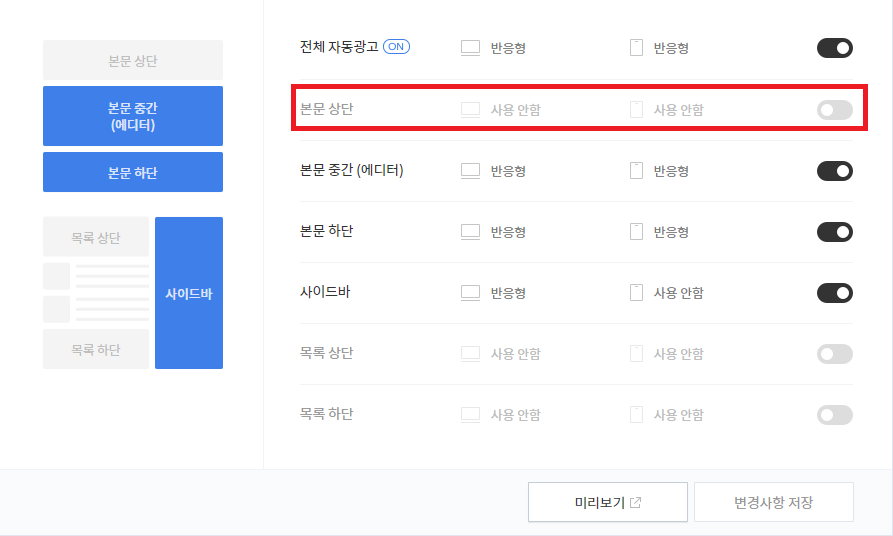
광고 코드를 입력하셨다면 이제 본문상단 광고를 OFF 합니다.

그럼 상단에 두 개의 애드센스 광고가 문제없이 송출되는 모습을 확인하실 수 있습니다.
728x90
